Undoubtedly, HTML (the acronym for Hyper Text Markup Language) is not a frequently used format for most users, so when they receive a HTML file, they were baffled. A few days ago, I had the same confusion, but now I got multiple feasible solutions to this question. Whether you want to open HTML file on your Mac, or you want to convert HTML to PDF on mac for sharing more conveniently, you will find your best HTML to PDF Converter for mac catering to your needs in this article.

Part 1. Utilize the Best HTML to PDF Converter for Mac
Save the file as: 'test.html' 6. You will be asked if you want to use '.html'. Saving a TextEdit file so it 'becomes' a web page: Be sure to save the file to your desktop so it is easy to find. Stefan Mischook. Microsoft Word - Create HTML document in Mac.rtf.
- Run touch plus the name of the file - index.html - to create it: touch index.html. Now, by typing ls, you can see the project contains a CSS folder, a folder for images, and a file called index.html. We'll come back to this file in a second. Creating an index.html file. Let's cd into the css directory and create another file here.
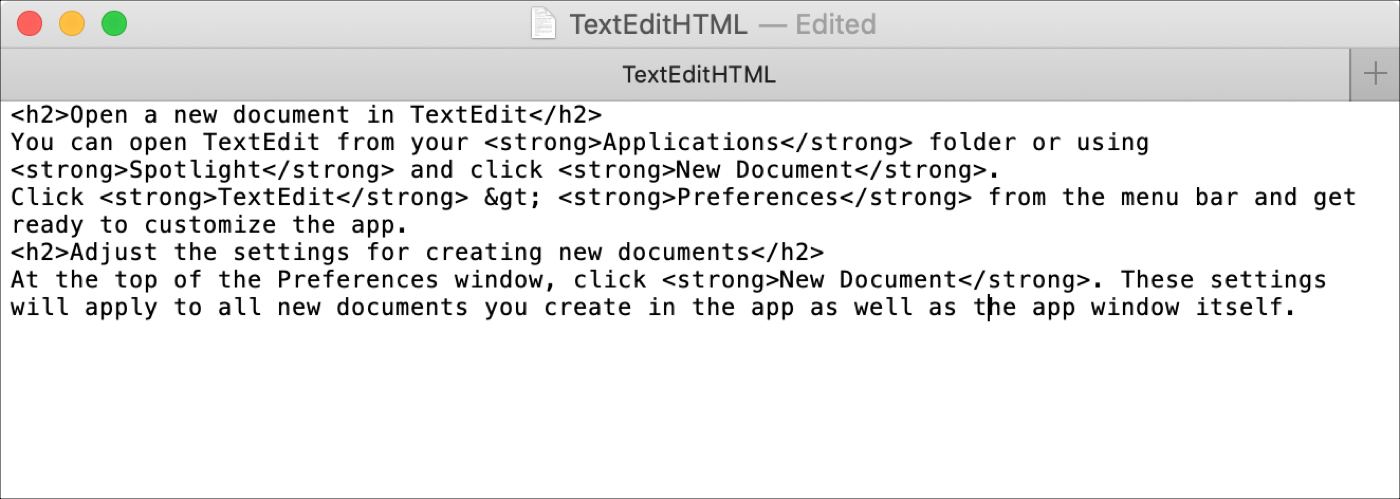
- Create an HTML file. In the TextEdit app on your Mac, choose File New, then choose Format Make Plain Text. Enter the HTML code. Choose File Save, type a name followed by the extension.html (for example, enter index.html), then click Save. When prompted about the extension to use, click “Use.html.”.
After trying many different kinds of HTML to PDF converter, including free PDF converter, online service, and paid HTML to PDF converter for Mac, Cisdem PDFCreator for Mac finally beats others with its outstanding performance.
Just as its name implies, Cisdem PDFMaster is the best Mac PDF creator to batch convert HTML to PDF, word to PDF, text to PDF, PowerPoint to PDF, EPUB to PDF, with original file format, data, layout and image quality highly retained. Put it in a nutshell, the PDF file will look exactly the same as HTML.
The developer provides a simple interface for its users, so Cisdem PDFMaster is super easy to use, only need several clicks, you can convert HTML to PDF quickly. Besides, it offers a lot of features to work on your PDFs in one place: edit, compress, convert, combine, split, encrypt and decrypt PDFs. The detailed guide on how to convert HTML to PDF on Mac is as follows:
Step 1. Click download button to free download Cisdem PDFMaster.
The “Free Download” button will be shown below, you can click it to start downloading Cisdem PDFMaster, and then you need to accept and agree to install it on your Mac. After finishing installation, run it on your Mac.
Step 2. Choose PDF Create function, import files by drag and drop.
Step 3. Start to convert HTML to PDF on Mac by clicking on Create. If you want to merge multiple HTML files into singe one PDF, turn 'Merge' on.
Part 2. To Convert HTML to PDF if You Have Installed Adobe
In the case that you have installed Adobe Acrobat DC or any other Adobe versions, you can convert HTML to PDF on mac by creating PDF from HTML resource.
- Run Adobe Acrobat DC on your mac.
- Go to Tools>Create PDF, to open HTML in Adobe.
- Save the file as PDF. The HTML to PDF conversion is finished.
Part 3. To Convert HTML to PDF with Google Chrome
HTML is the most essential element for web building, so there is no wonder that many Web explorers can open HTML files. And with Google Chrome, the web-based HTML viewer, you can convert HTML to PDF for free.
- Open HTML with Google Chrome by drag the file into Chrome new tap.
- Right Click on the HTML page and choose “Print”.
- Then print the HTML page as PDF. Find the PDF file in destination folder.
Final Words
As you can see, you can absolutely make full use of existing tools to convert HTML to PDF on mac easily. But if you want to maintain the original file quality when performing HTML to PDF conversion, you should turn to Adobe Acrobat or Cisdem PDFMaster.
Contents
- Using Python to Control Firefox
Lesson Goals
This lesson uses Python to create and view an HTML file. If you writeprograms that output HTML, you can use any browser to look at yourresults. This is especially convenient if your program is automaticallycreating hyperlinks or graphic entities like charts and diagrams.
Here you will learn how to create HTML files with Python scripts, andhow to use Python to automatically open an HTML file in Firefox.
Files Needed For This Lesson
obo.py
If you do not have these files from the previous lesson, you candownload programming-historian-5, a zip file from the previous lesson.
Creating HTML with Python
At this point, we’ve started to learn how to use Python to downloadonline sources and extract information from them automatically. Rememberthat our ultimate goal is to incorporate programming seamlessly into ourresearch practice. In keeping with this goal, in this lesson and thenext, we will learn how to output data back as HTML. This has a fewadvantages. First, by storing the information on our hard drive as anHTML file we can open it with Firefox and use Zotero to index andannotate it later. Second, there are a wide range of visualizationoptions for HTML which we can draw on later.
If you have not done the W3 Schools HTML tutorial yet, take a fewminutes to do it before continuing. We’re going to be creating an HTMLdocument using Python, so you will have to know what an HTML documentis!
“Hello World” in HTML using Python
One of the more powerful ideas in computer science is that a file thatseems to contain code from one perspective can be seen as data fromanother. It is possible, in other words, to write programs thatmanipulate other programs. What we’re going to do next is create an HTMLfile that says “Hello World!” using Python. We will do this by storingHTML tags in a multiline Python string and saving the contents to a newfile. This file will be saved with an .html extension rather than a.txt extension.
:max_bytes(150000):strip_icc()/003_html-with-textedit-3469900_.jpg-74de12d588794e7d8bcbd5b095691c90.jpg)
Typically an HTML file begins with a doctype declaration. You sawthis when you wrote an HTML “Hello World” program in an earlier lesson.To make reading our code easier, we will omit the doctype in thisexample. Recall a multi-line string is created by enclosing the text inthree quotation marks (see below).
Save the above program as write-html.py and execute it. Use File ->Open in your chosen text editor to open helloworld.html to verify thatyour program actually created the file. The content should look likethis:
Now go to your Firefox browser and choose File -> New Tab, go to thetab, and choose File -> Open File. Select helloworld.html. Youshould now be able to see your message in the browser. Take a moment tothink about this: you now have the ability to write a program which canautomatically create a webpage. There is no reason why you could notwrite a program to automatically create a whole website if you wantedto.
Using Python to Control Firefox
We automatically created an HTML file, but then we had to leave oureditor and go to Firefox to open the file in a new tab. Wouldn’t it becool to have our Python program include that final step? Type or copythe code below and save it as write-html-2.py. When you execute it, itshould create your HTML file and then automatically open it in a new tabin Firefox. Sweet!
Mac Instructions
Mac users will have to specify to the precise location of the .htmlfile on their computer. To do this, locate the programming-historianfolder you created to do these tutorials, right-click it and select “GetInfo”.
Best Html Editors For Mac
You can then cut and paste the file location listed after “Where:” andmake sure you include a trailing slash (/) to let the computer know youwant something inside the directory (rather than the directory itself).
If you’re getting a “File not found” error you haven’t changed thefilename path correctly.
Edit Html On Mac
Windows Instructions
How To Open Html File On Mac
***
Not only have you written a Python program that can write simple HTML,but you’ve now controlled your Firefox browser using Python. In the nextlesson, we turn to outputting the data that we have collected as an HTMLfile.
Suggested Readings
- Lutz, Learning Python
- Re-read and review Chs. 1-17
Code Syncing
To follow along with future lessons it is important that you have theright files and programs in your “programming-historian” directory. Atthe end of each lesson in the series you can download the “programming-historian” zipfile to make sure you have the correct code. If you are following alongwith the Mac / Linux version you may have to open the obo.py file andchange “file:///Users/username/Desktop/programming-historian/” to thepath to the directory on your own computer.
- python-lessons6.zip zip sync